登陆Bootstrap官网:http://getbootstrap.com/
Bootstrap中的JS插件依赖于jQuery,因此jQuery要在Bootstrap之前引用

bootstrap框架初学,代码解释及理解

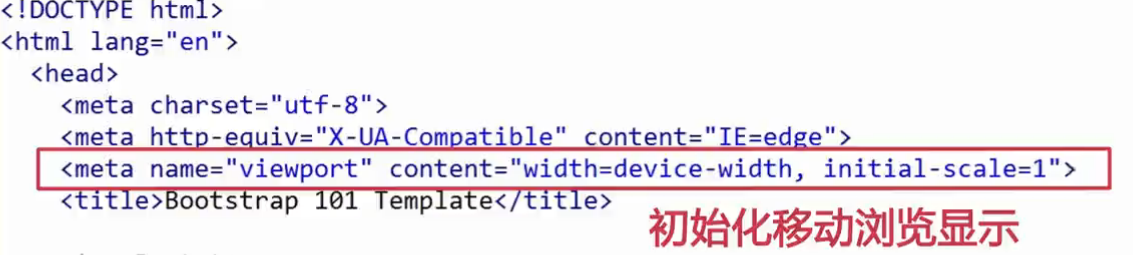
viewport:虚拟视口;width=device-width:让屏幕宽度等于设备宽度;initial-scale=1:初始缩放比例为1

如果浏览器IE版本低于9(bs不支持7及以下,所以也就是8),要加上框中代码,使其支持HTML5标签还有对媒体查询的支持

最后是加入jQuery和bootstrap插件的支持。注意!这里css要写在head中,但JS文件要放到body的最下面